AuthRocket Knowledge Base
Over the years, AuthRocket has been used to solve more different use-cases than we ever imagined. Some of our customers simply need basic logins, some need to add quick features like Social Auth or Signup Pages, and others have very complex data structures that need to be implemented as efficiently as possible.
We’re often asked: How has my use-case been implemented before? Is there a recommended way?
Introducing our new AuthRocket Knowledge Base. It’s a large section in the docs where frequently (and sometimes infrequently) asked questions are answered in detail.
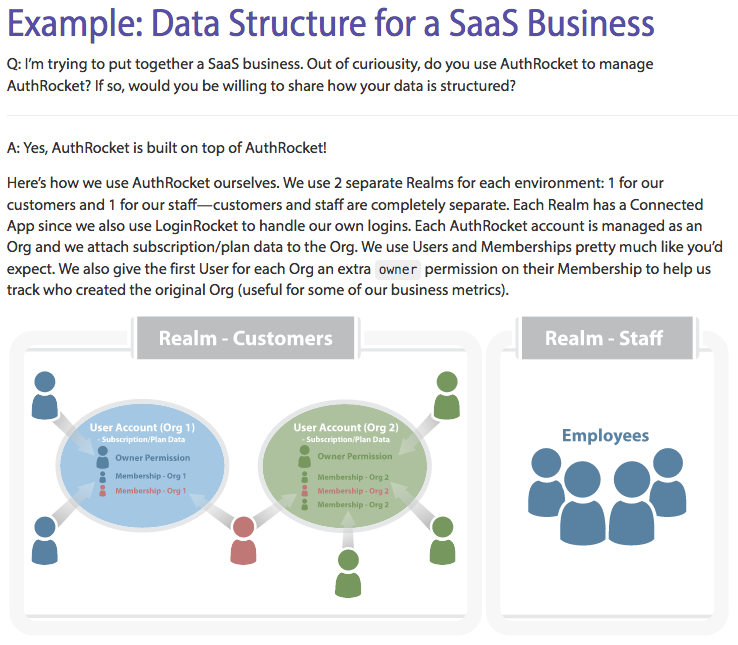
Want to see an example of how data can be structured in a SAAS business? Sure we can help with that.

Need some ideas about putting together a seamless SSO experience for your users across multiple apps? Check out Structuring with Enhanced SSO.
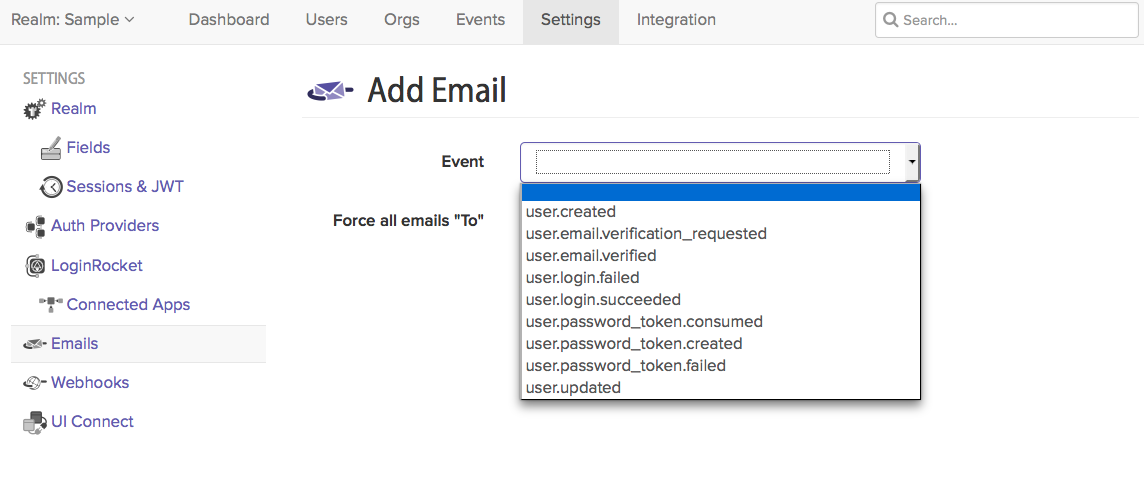
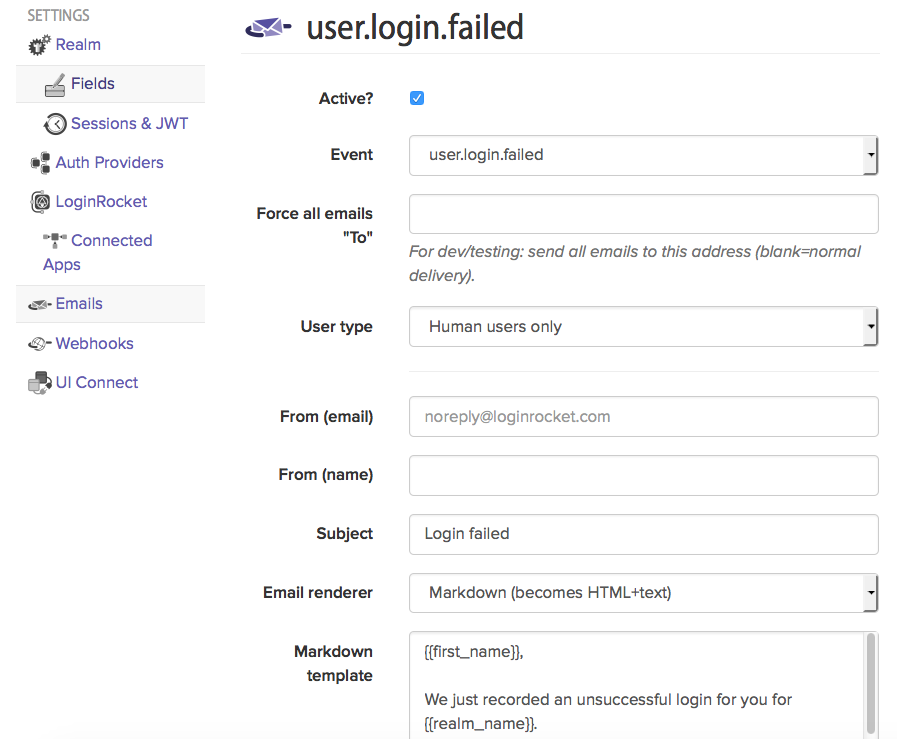
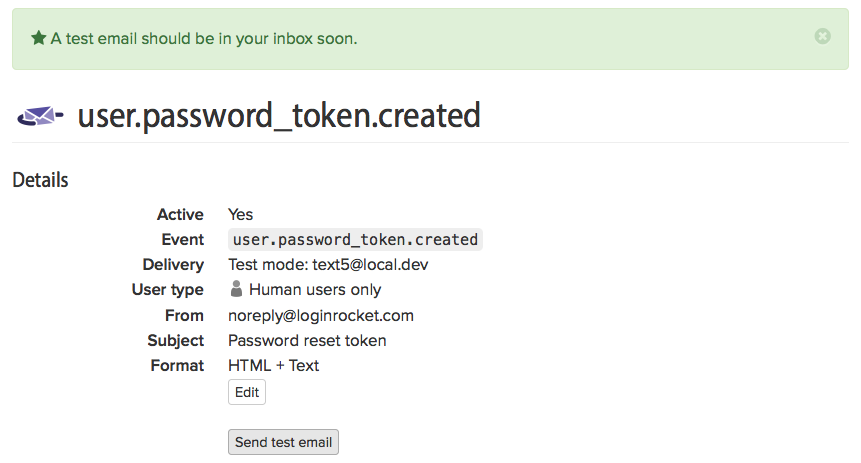
Want to know where to find email verification in the AuthRocket UI? Try Email Verification Basics.
The AuthRocket Knowledge Base covers years of experience helping developers like you make your authentication and user accounts work awesomely.
What if you can’t find an answer to your unique question? Just let us know and we’ll get right on it.