Seamlessly Connecting Your UI
One objection we occasionally hear from those looking into 3rd Party Authentication sounds something like this, “On the one hand, I don’t want to roll my own Authentication, but on the other, I don’t really want to have two separate back end UIs for my app. If I need to edit a user account, I’ll have to log in twice, search for the user twice, and edit twice.”
We hear ya. That sounds like a pain.
So we’ve created a new feature that makes your UI best friends with ours: UI Connect.
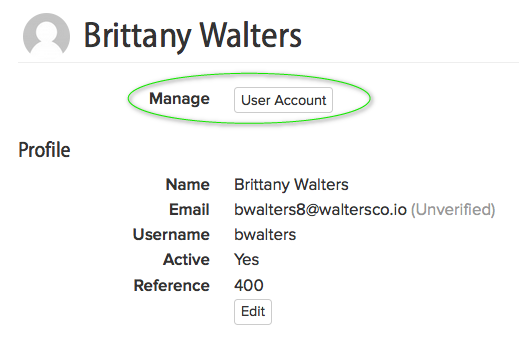
In one short step, add a button to your AuthRocket User (or Org) pages, which will link you directly to the matching User page in your app’s admin UI. So now you’re never more than one click away.
It’s easy to set up:
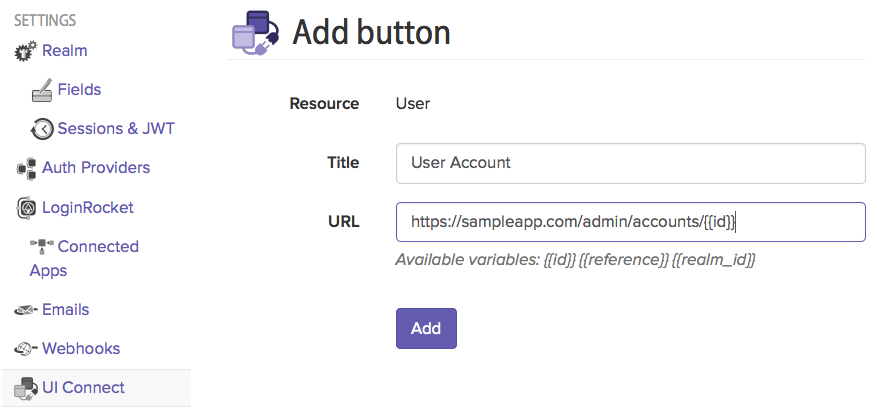
1. Go to settings -> UI Connect and click Add under the button/link you’d like to add.
2. Give the button a title and the link into your UI, adding a reference ID where needed.

3. That’s it. Go try it out!

It turns out your AuthRocket user accounts and your own UI can be next-door neighbors after all.
Need help setting up UI Connect? Give us a shout.