Enhancing SSO
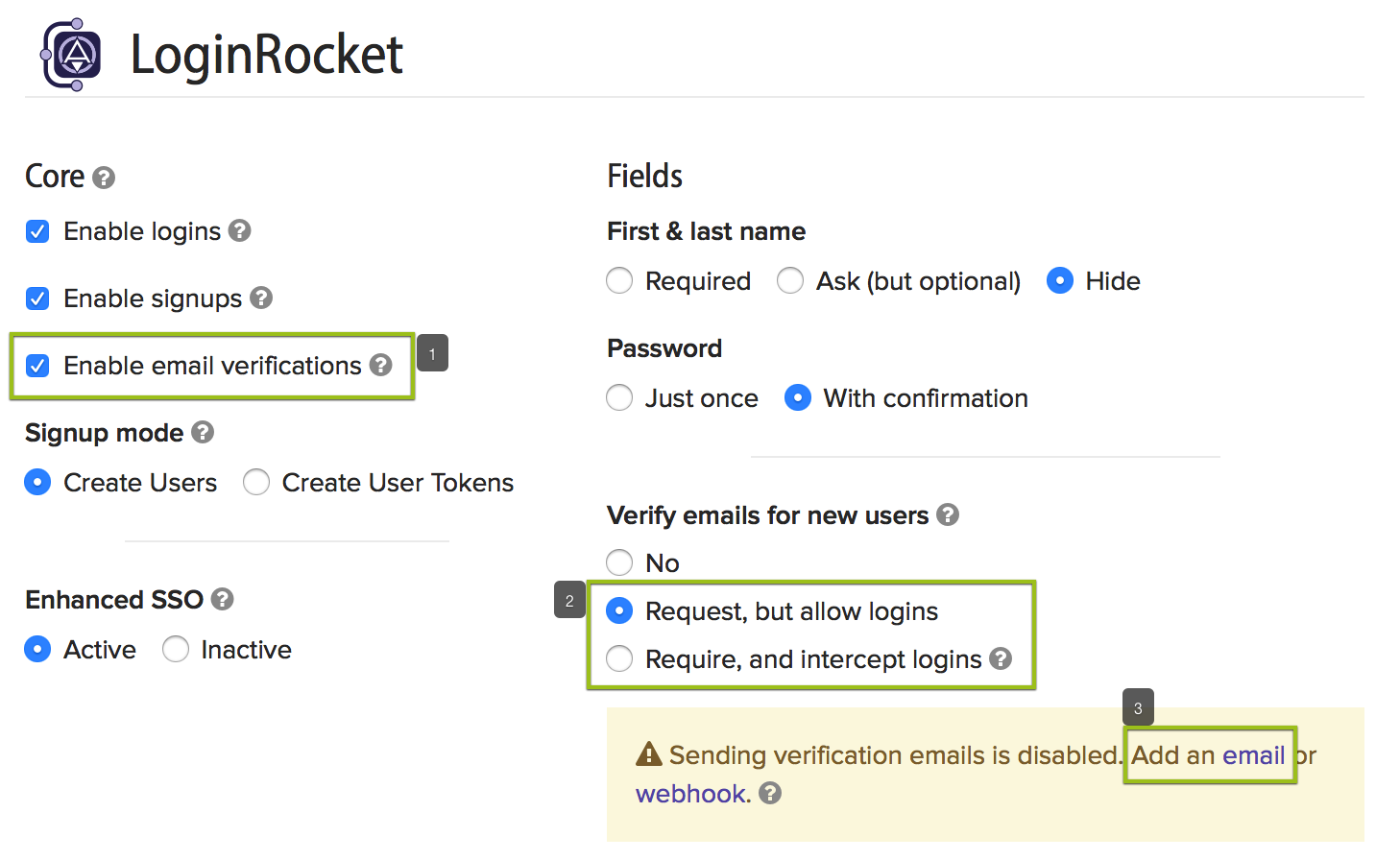
Today we’re announcing the addition of two key features which make SSO with AuthRocket more powerful and versatile than ever. They work with LoginRocket, our turnkey solution for logins and signups.
Login State Tracking
Until now, every time a user arrives at a LoginRocket login page, they have to login again. LoginRocket won’t silently re-login a user who still has an unexpired session. Our new login state tracking changes that.
With login state tracking, LoginRocket will remember the user’s login. Each time the user arrives at the login page, LoginRocket will first check for an unexpired session. If found, the user will automatically be logged back into the app without having to login again.
This feature is enabled with a single click.
Flexible Redirects
Every Connected App within LoginRocket has a Login Handler URL, where a user is redirected after a successful login. Managing multiple destinations has required adding multiple Connected Apps, each with its own Login Handler.
This option remains available, but to it we’ve now added the ability to define multiple allowed redirect URIs for each Connected App. Once configured, when sending a user to the login page, include a target redirect URI and, after the login is complete or an existing session is found, the user will be redirected there instead.
This works with a single app, but is especially powerful when used with multiple apps. When paired with login state tracking, it allows your users to seamlessly jump between multiple apps without being prompted to re-login.
Redirect URIs and login state tracking are part of Enhanced SSO and available on selected plans.
A basic LoginRocket configuration doesn’t require any special handling of redirects and can be accomplished with as little as 10 lines of code. Customizing your login flow only takes a few extra lines. To learn more about customizing your login flow using redirects, visit LoginRocket Redirect Handling.
To learn more about these new features and the rest of SSO, visit docs/SSO.
As always, if you have questions or need help implementing SSO, please let us know. We’d love to help.