Password Strength
Passwords are a tricky thing. Ideally passwords should be easy for people to remember, yet hard for computers to guess.
The problem is that easy-to-remember passwords tend to be easy for computers to guess. Likewise, hard to guess passwords are typically hard to remember.
What’s the right level of complexity vs. convenience for your users?
Today we’re announcing several additional features that give you more control than ever in this decision.
Minimum length
Starting today, each realm can independently configure a minimum password length. The default for new realms is 8. Existing realms remain unchanged, but we encourage you to check and update this for realms used in production environments.
Minimum complexity
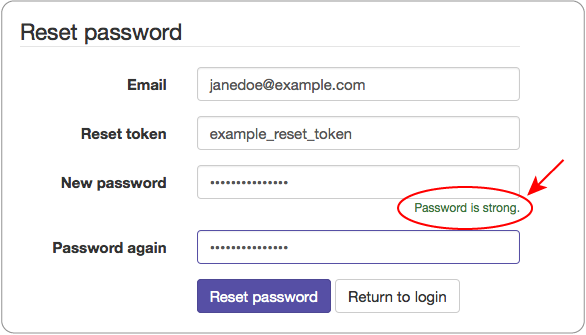
A growing number of sites now show some kind of password strength meter when users are selecting a new password. The quality of these algorithms varies. The algorithm “zxcvbn”, created by a Dropbox employee, has emerged as one of the best and is what we’ve implemented.
We’ve added a new minimum complexity configuration option available under Realm -> Settings -> Auth Providers -> Passwords. It works on a scale of 0 to 4, with 0 meaning disabled.
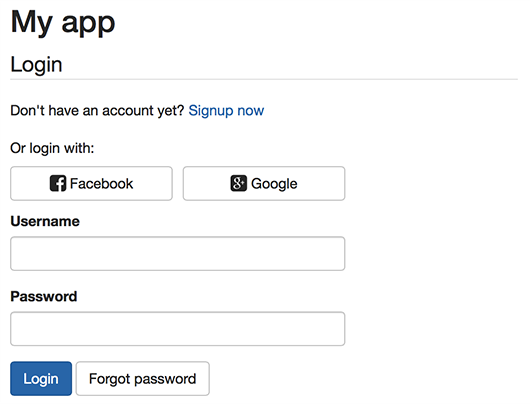
1 allows all but the worst of passwords, but does automatically enable the display of a password strength meter if you’re using LoginRocket, our hosted logins and signups feature.
2 through 4 require increasingly complex passwords. Complex can look like random letters (lower & upper), numbers, and symbols. However, it can also look like something longer yet easier to remember, such as “skip to my lou, my darling”.
When enabled, this will be enforced via the API, regardless of whether you’re using LoginRocket.

Required character sets
While we believe that the minimum complexity option above is generally the better (and more user-friendly) choice, we recognize that many corporate and enterprise environments have policies like: “passwords must contain at least 1 number and 1 symbol.”
To facilitate this, our Scale plan now allows you to require that passwords contain characters from one or more of the following sets: lowercase letters, uppercase letters, digits, and symbols.
Social-only
Lastly, password support can now be disable entirely. If you wish to allow logins only from Social Auth providers, skipping username/password logins entirely, we’ve got you covered. Simply deactivate the Passwords auth provider.
Questions? We’d love to help.