Email Verification
We’ve spent much of the past few months making behind-the-scenes improvements. Today we get the chance to talk about something much more visible.
We’re excited to announce the availability of Email Verifications.
Many sites and apps want to verify a user’s email address. Instead of handling this yourself, now AuthRocket can take care of all the complications of email verification for you. As is our style, it takes just a couple of clicks to enable. You have the option for us to handle everything from tracking the verification state, to generating tokens and sending out emails, to blocking logins until verification is complete.
Email verifications + LoginRocket = One-click to awesome
If you’re using LoginRocket, our hosted logins and signups solution, email verifications are super easy to enable.

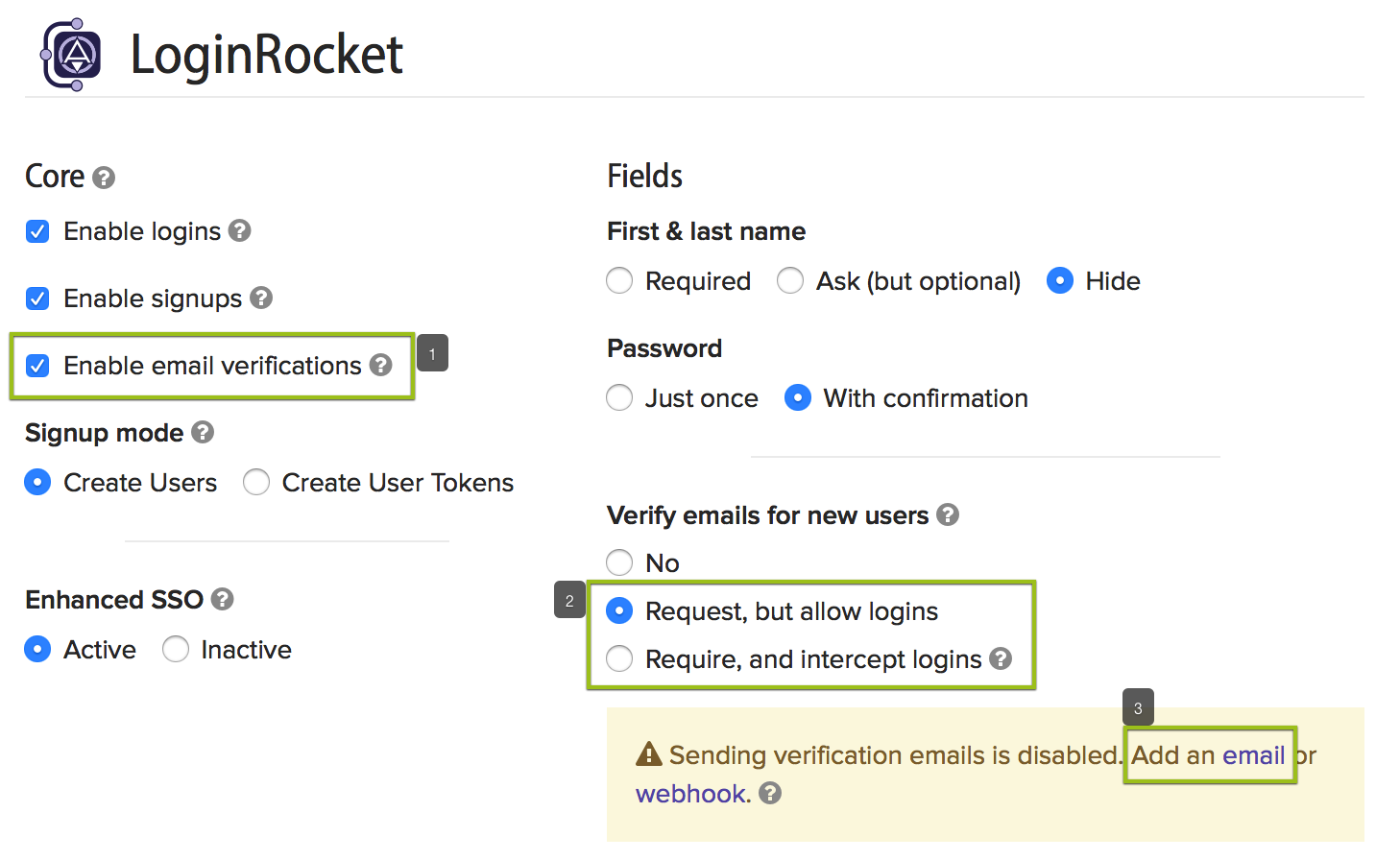
- Go to Settings -> LoginRocket, and ensure Enable Email Verifications is checked (it probably already is). This makes sure the LoginRocket pages that handle verification are enabled.
- Next, choose if you want to still allow logins when verifications are pending or not. Under Verify Emails for New Users, choose Request to still allow logins, or Require if verification must be complete prior to logging in. This instructs LoginRocket to initiate verification for all new signups as well as whether to allow logins for users whose email verification is still pending.
- You may be prompted to create an appropriate Email hook to send out the verification emails. Do that if asked.
That’s it!
If you need, you can also now check the user’s email verification state with the new attribute email_verification.
Existing users will not automatically be required or asked to verify. You can use the API or the management portal to initiate email verification for them too.
Email verification APIs
If you aren’t using LoginRocket, we’ve also added new API calls (both the AuthRocket API and the LoginRocket API to help you glue everything together. There are also two new events that are generated as part of the user’s lifecycle.
authrocket.js has also been updated.
For more details, see the API documentation or contact us.