Disabling Signups in LoginRocket
LoginRocket, our ready-to-go logins and signups platform, has always had the ability to selectively enable or disable various features, quickly and easily. However, when it came to Signups, this included the limitation that Signups via Social Login were always enabled if Logins were enabled.
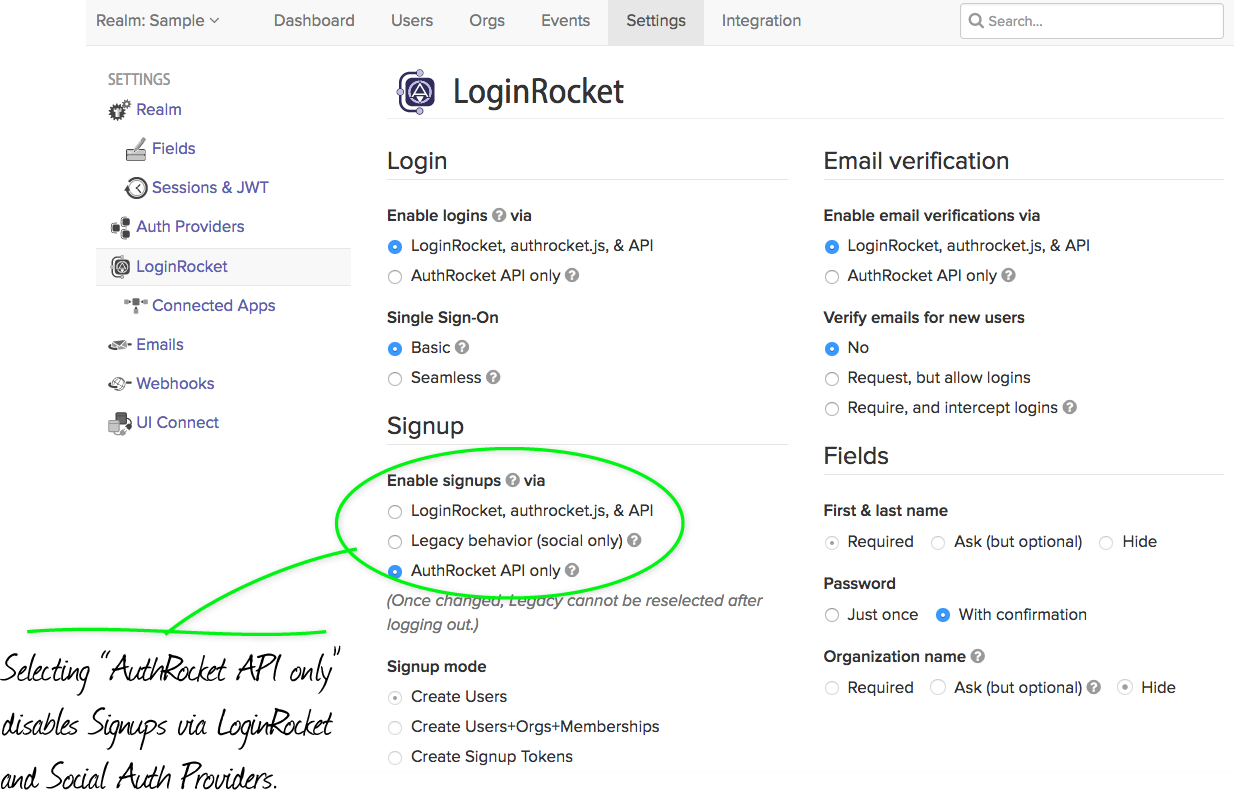
We’re not fans of limitations, so we’ve improved this. Now, disabling Signups in LoginRocket disables all signups, including new users using Social Login.
This is a breaking change and old behavior has been preserved for customers with Signups disabled while using Social Auth. If you are an existing AuthRocket customer and prefer the old behavior, you don’t need to do anything.
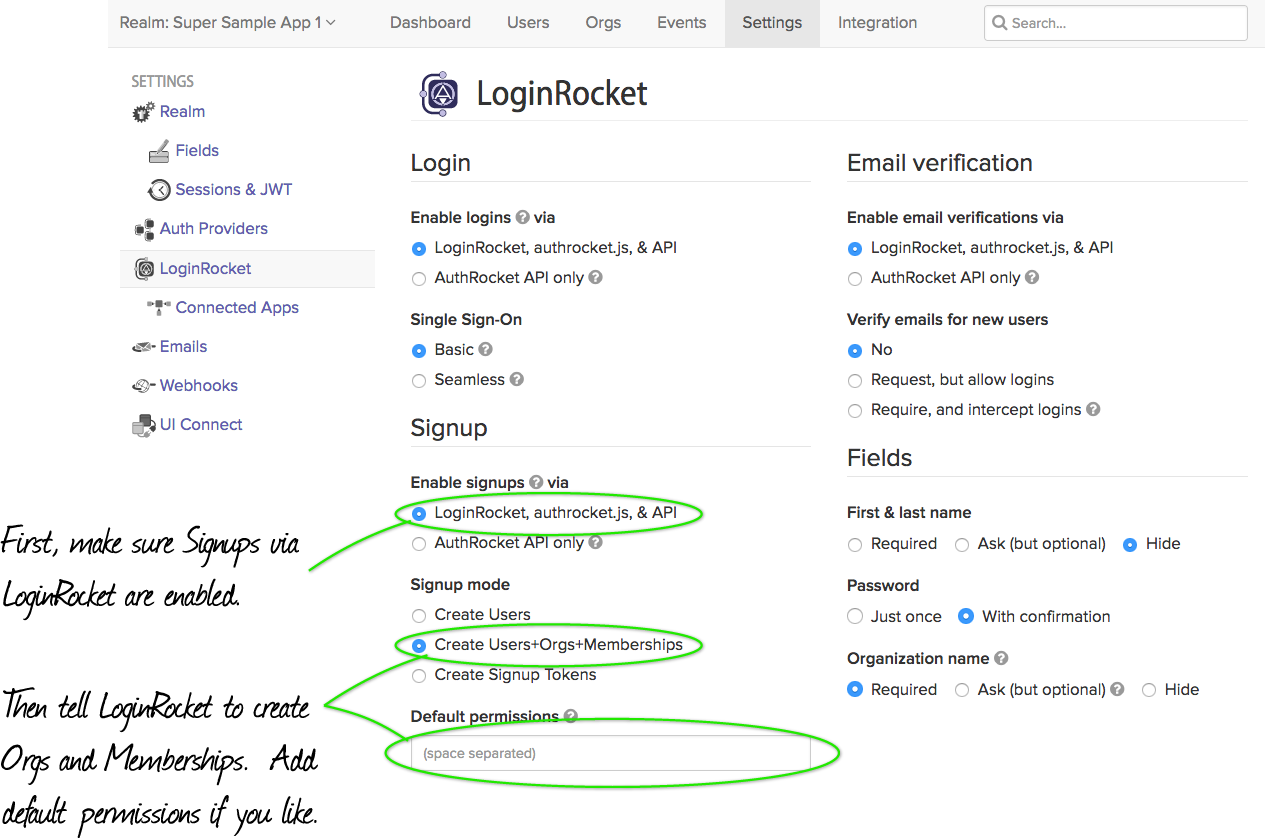
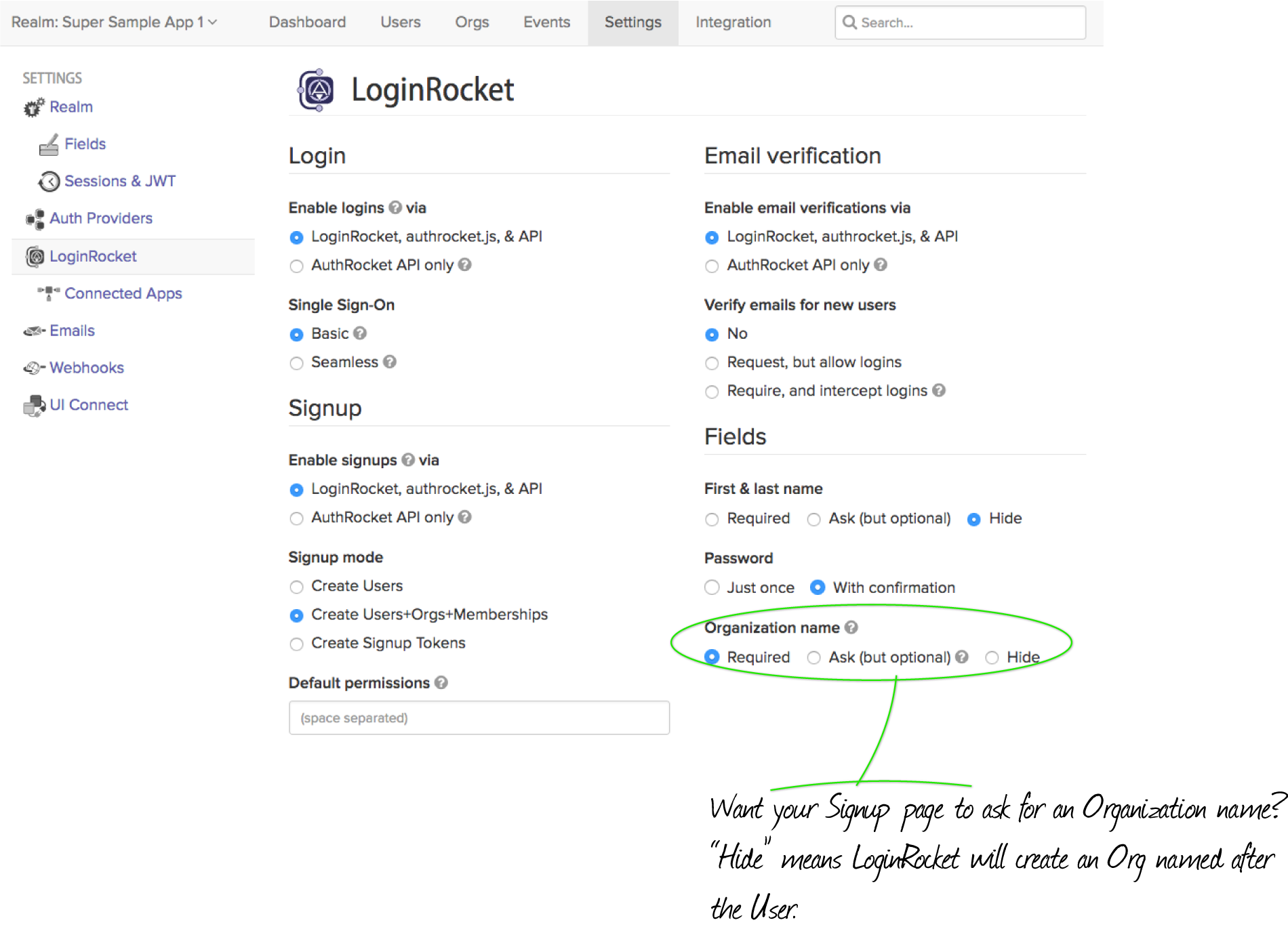
Changing to the new behavior can be toggled in your LoginRocket settings.

As always, we’d love to hear about your app. Tell us how we can help you make it better.