Improved UI
This week we have a few new UI features to announce, requested by some of our users. Thanks for helping us improve!
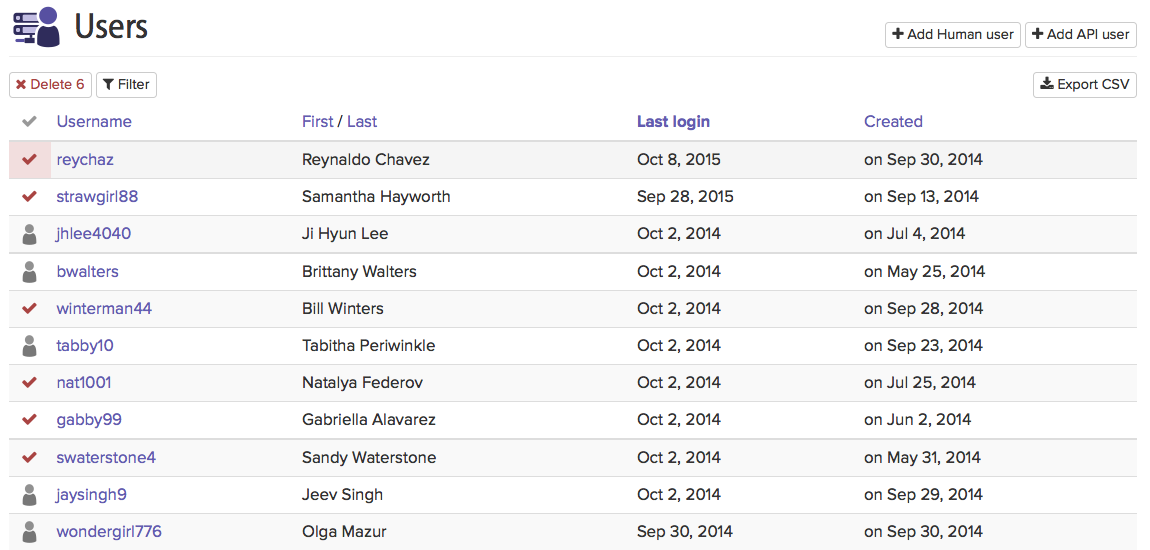
1. Bulk Delete

Bulk Delete is a simple way to delete many users or orgs at once. When looking at a user (or org) list, just highlight and click the user icon on the left. A red checkmark replaces the user icon and a box at the top of the column counts the number of highlighted users, deleting them when you are ready. It’s simple, intuitive, and will save time for you and your team.
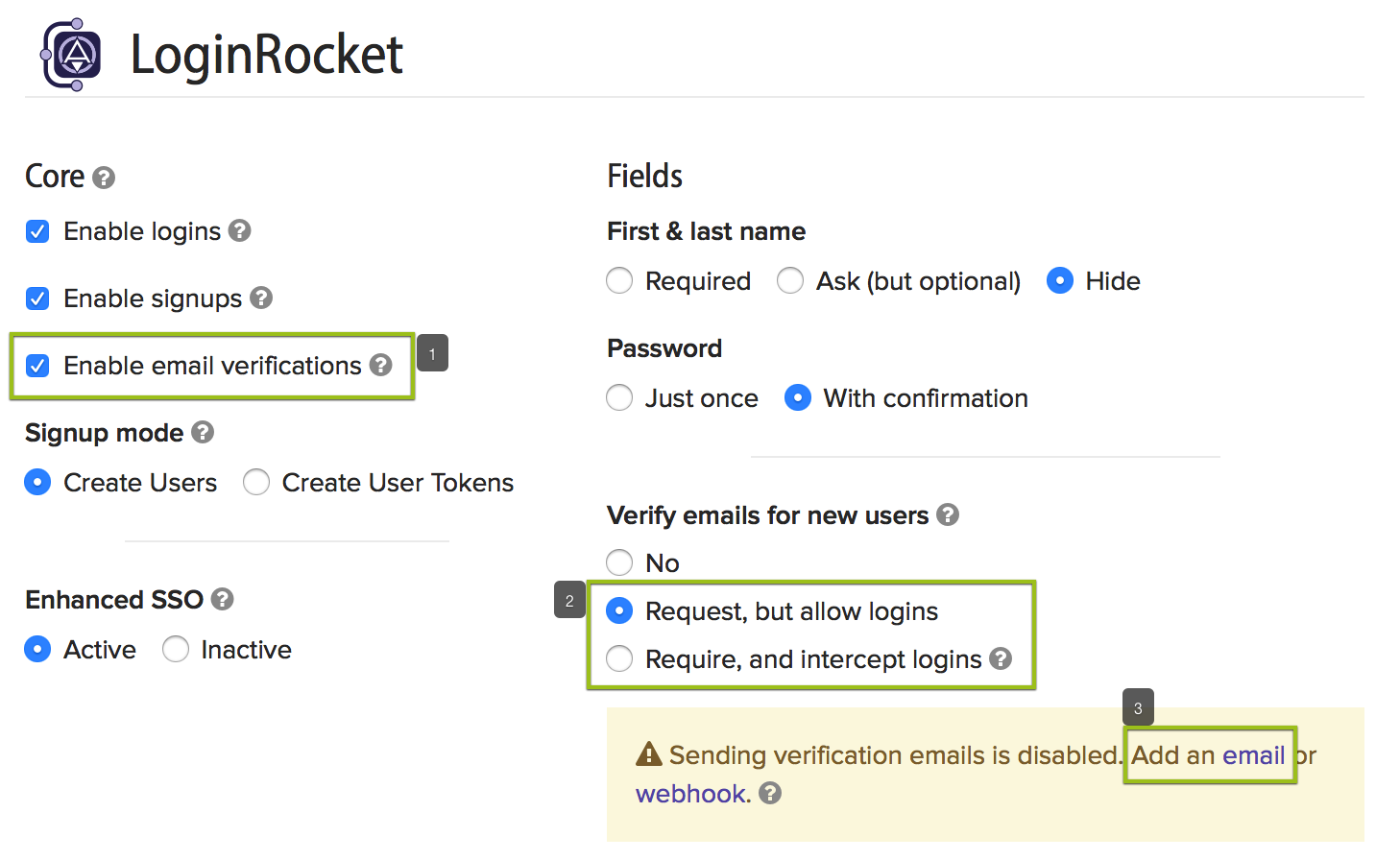
2. Test Emails
It’s common for our users to have AuthRocket trigger an email when a user logs into his/her account (or for any other event you choose). This helps to ensure the security of your app. We’ve made the process as easy as possible. Triggered emails do not require any code to set up.

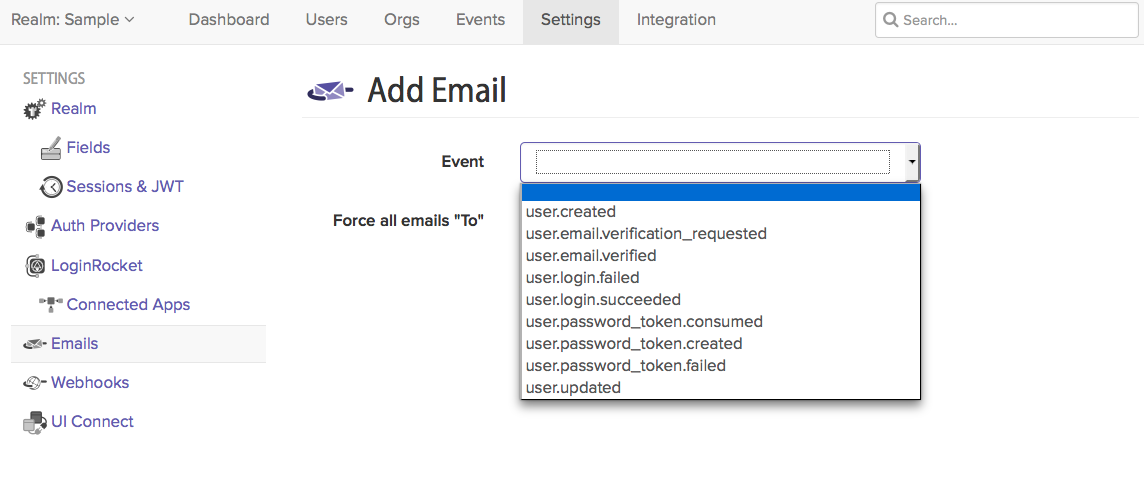
Just go to: Settings > Emails and click +Add email in the top right corner. Then choose the event that you want to trigger an automated email.

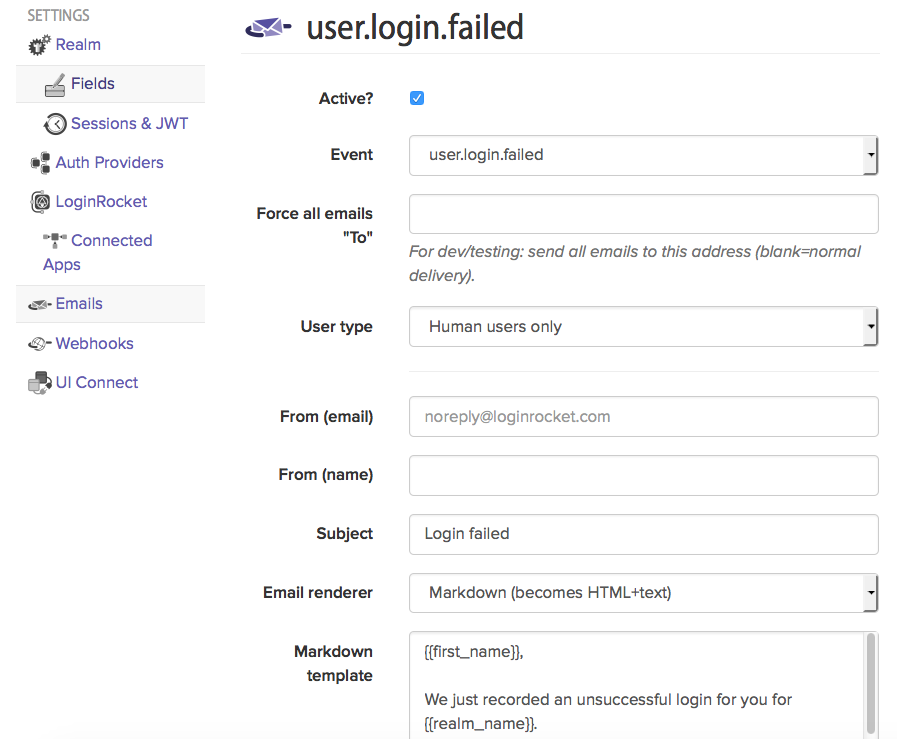
The email is already premade for you but you can easily modify it to suit your needs, both text and/or html.
When done, click save.

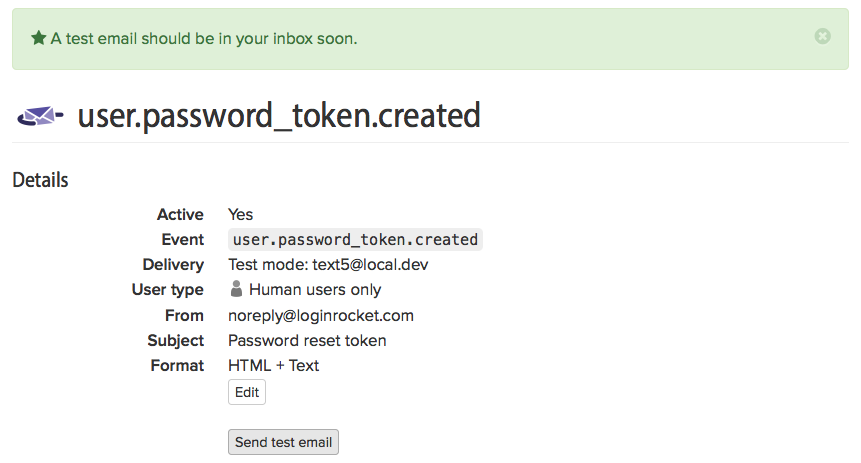
Now send a test email with one click. No fussing around with having to add your email and/or test variables each time. The email is automatically sent to you, the user who is currently logged in. Then check your inbox and make sure your email looks how you want it to.
See? Nothing to it.
Any questions/comments? Drop us a line.