AuthRocket Dashboard
Many of the important new features we add are found in the background of AuthRocket. They have included behavioral changes, streamlines to the UI, ways to make integration even easier, and more.
This update, however, is front and center. In fact, if you have logged into the AuthRocket UI in the last few days, then you’ve already seen it.
For those that haven’t, we’ve introduced some helpful metrics to your Realm dashboard. Realms are versatile containers that hold your Users and groups (Orgs). Most often, our customers use a Realm to hold an entire app.
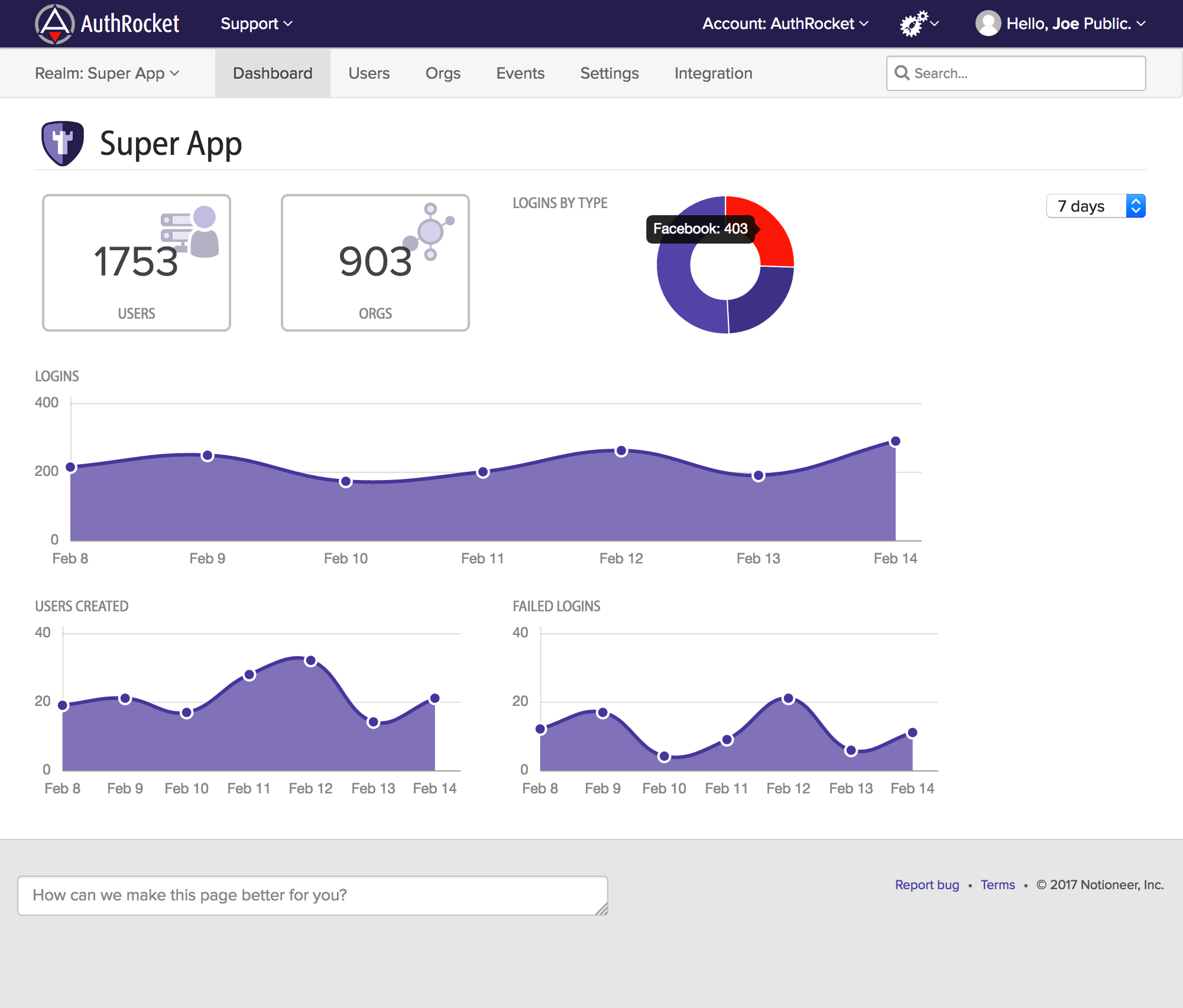
Your new Realm dashboard looks like this:

It includes total logins, users created (New User signups, plus Users added via app backend), and failed logins. We’ve also included a handy pie graph of the types of Logins: Passwords, Social Logins by provider, etc.
All of this is intended to help you better understand the way your app is being used and to use that understanding to better interact with your Users–perhaps by using User login Events to trigger actions.
A few notes on Events
Every time a User logs into your app, a unique Event is created in AuthRocket. These Events can be used to trigger actions.
Maybe you’d like to trigger a welcome email to a newly registered User. Or perhaps in a high-security environment, you want to validate a new User via email. Because of the way AuthRocket creates and uses Events, you can knock out chores like these in minutes without writing code–all you have to do is turn them on and do a little basic config in the AuthRocket UI.
So Events allow us to deliver important User data to your Realm dashboard and to trigger useful interactions, both with the goal of better User understanding and engagement.
Questions about Events? Comments? Drop us a line.