Social Authentication
Good news! You asked for an easy way to add Social Authentication and that’s what we’ve done. So far, we’ve added support for Facebook and Google, by far the two most popular social login providers. Worldwide, these two make up over 79% of all social logins accounted for. And we’re in the process of adding others.
We’ve done the hard work of integration and have simplified everything into a single, unified API. If you already have traditional, password-based logins working with AuthRocket, no additional code is required. Once logins are setup, social auth is enabled with a couple of clicks.
See just _how _easy it is here.
If you don’t have standard logins integrated with your app yet, don’t worry. It’s easy and now places a variety of authentication methods at your command.
AuthRocket’s social auth works with all types of logins: LoginRocket (hosted logins), authrocket.js, and self-hosted login pages.
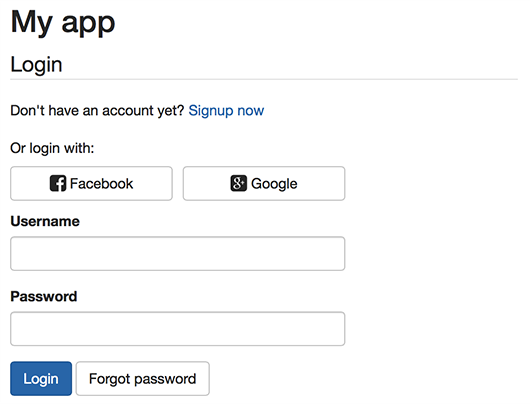
With LoginRocket, your default login page will look something like this:

As always, you are free to style your login page however you like, so that it matches the rest of your app.
Why social logins?
You’re probably aware already: Up to 80% of web users choose a social authentication option when available (source: Harvard Business Review). As well, Facebook claims that social auth increases signup rates by 30-200%. While your results will depend on the type of app you are developing, for a large portion of apps, having a social authentication option means increased signups. It also provides a more convenient registration process and reduces problems with lost user accounts/passwords.
Social auth is currently in beta but is fully functional for Facebook and Google. Additional providers will be added before general release.
We’d love to help you get social auth working for your app. Email anytime.