Making Signups Even Better
Today we have great news about signups for your apps!
In the past we’ve supported two workflows for signups: authrocket.js and direct API.
Now we’ve added a third workflow and it’s the fastest and easiest way yet to add signups to your app: hosted signups.
Hosted Signups
Much like hosted logins, hosted signups offload the entire signup form to us, freeing you from having to deal with it.
It’s all cleanly integrated into LoginRocket, providing a unified login and signup experience for your users. Any customization you’ve done for logins will automatically apply for signups too.
It can all be enabled with nothing more than a checkbox:

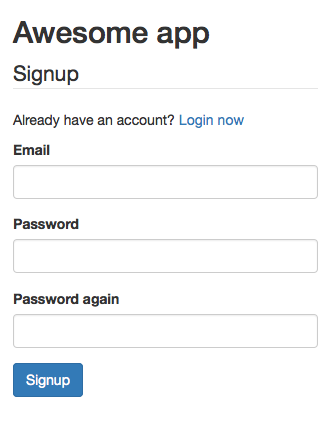
That checkbox gives you this:

Streamlining Signups
We didn’t stop there though. We also rethought the handoff from AuthRocket to your app.
Up until this point, authrocket.js has always generated a special signup token (a User Token) that enabled you to create the actual User record. This process is very flexible and makes it easy to add things like payments into the signup workflow.
But what if your app doesn’t need that flexibility? Could things been even simpler?
Turns out, the answer is yes!
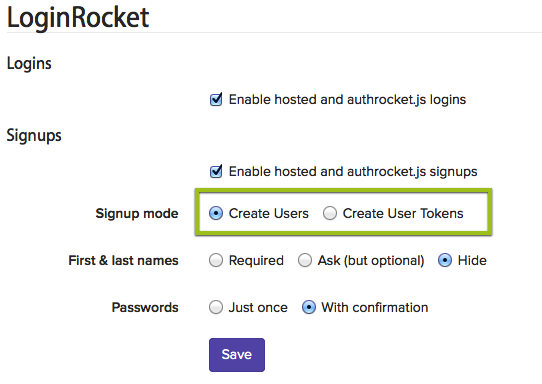
We’ve added a new option that causes signups to directly create the User record. And, instead of sending you a signup token, the user is automatically logged in and your app is sent a login token–identical to the normal login process.

This means that it’s now possible to add hosted signups to your app with no extra code at all–the existing code for logins is sufficient.
If you need to create any kind of local records for the new user, we added a signup=true query parameter to the incoming URL. Or, you can simply check for the existence of those records at login and create them when missing.
Hosted signups are live today.
The new streamlined signup process, creating Users directly, is now an available option for hosted signups and authrocket.js. The older process of creating signup user tokens remains fully supported and can now be used for hosted signups as well as authrocket.js.
Let us know if you have any questions. We’re always just an email away!