Orgs for LoginRocket
We’re always on the hunt for ways to streamline the process of user management. Our goal is to free you up to focus on your core business, and not on users and passwords. Unsurprisingly, one of our most popular features is LoginRocket, our hosted logins and signups platform.
For years, LoginRocket has given you the easiest path to building a fully-functioning login page and registering and logging in your users. Now we’re giving you the option of adding an Org (group) and Membership to your registering users. Configuring this in LoginRocket takes approximately 11 seconds.
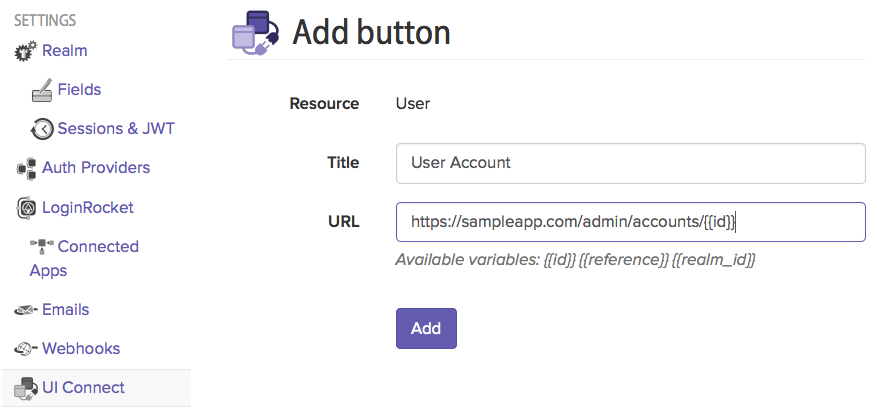
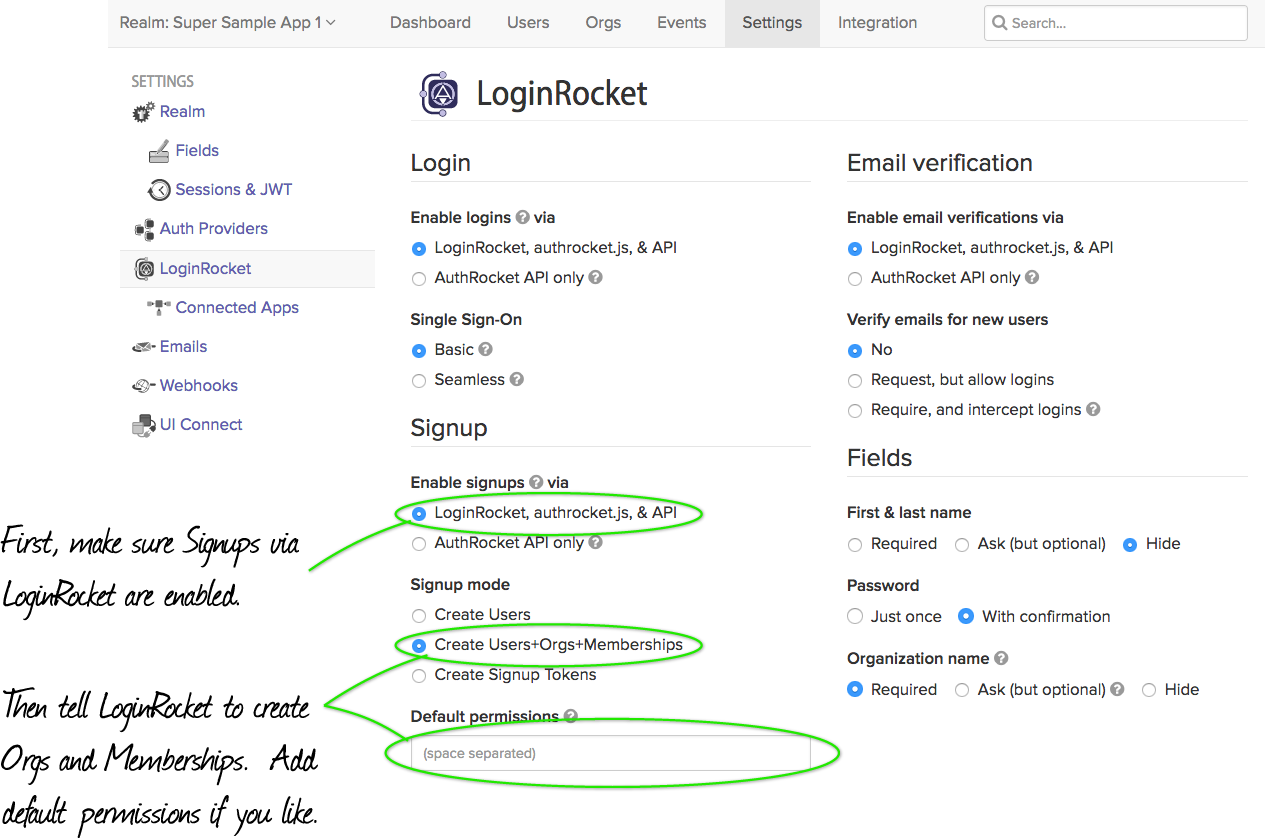
In the AuthRocket management UI, go to Settings->LoginRocket and choose to enable signups via LoginRocket. Then, under “Signup mode”, click “Create Users+Orgs+Memberships”.
If you want to add default permissions, you can do that as well.

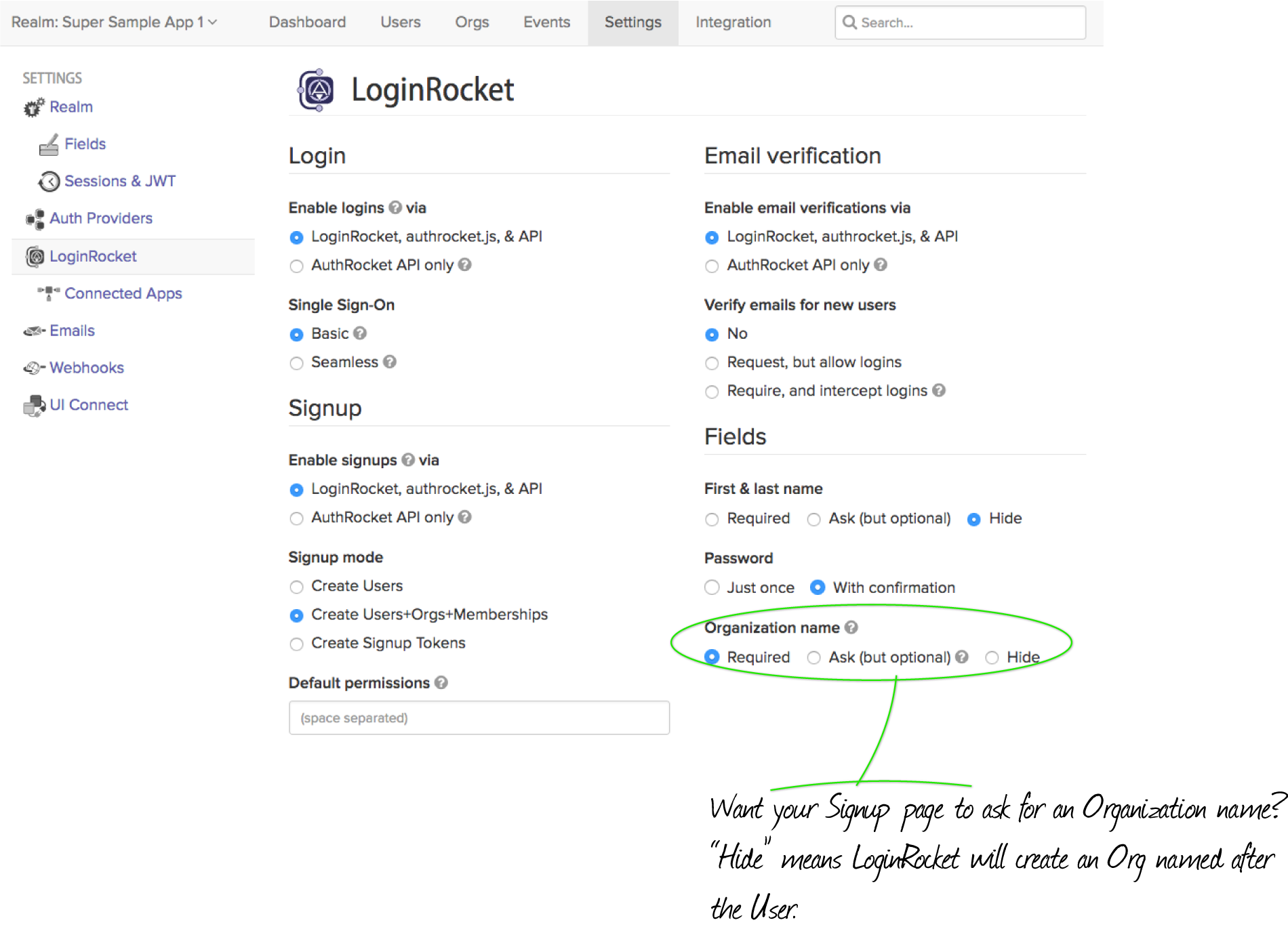
And finally, if you want your Signup page to ask your registering user for an Organization name, then add that field to your signup page on the right. Setting “Organization name” to “Hide” tells LoginRocket to create an Org and name it after the User.

As always, this works for both password-based signups as well as first-time users using Social Login.
For more info, see Handling Signups.
Questions? We’d love to hear from you.